Where pro copywriters draft and present their copy
CopyFrame is a Notion-style writing and wireframing tool that lets you write copy directly into simple layouts, then share it with clients for review. So that they can visualize, approve, and implement your copy the way you intended when you wrote it.
No more unprofessional docs or fiddly wireframes 🎉










WHY COPYFRAME?
For copywriters who don't want to write their copy twice
Wireframing helps protect your copy from weird implementation and misguided tweaks.
And it can be the difference between 2-3 rounds of heavy feedback and two comments total.
But none of the popular wireframing and design tools were designed to be written in.
So you draft it in a doc 👉 then wireframe it in Figma 👉 …but now the copy doesn't look right.
You spend just as much time rewriting your copy as laying it out on the page.
THE BIG DIFFERENCE
With CopyFrame, it's easy to lay out your copy while you write
Write
CopyFrame is designed to be written in. Type into layouts and always feel like you're writing in a document. Not a textbox dropped onto a canvas.
Wireframe
All of the layouts you need. From simple email layouts to hero sections, accordions and pricing blocks. Insert pre-built sections with one click.
Share
Invite clients to review the assets in your project, then pause their access while you work on the next draft. Clear boundaries, built in.
BUILT FOR COPY
The only writing and wireframing tool made exclusively for copywriters

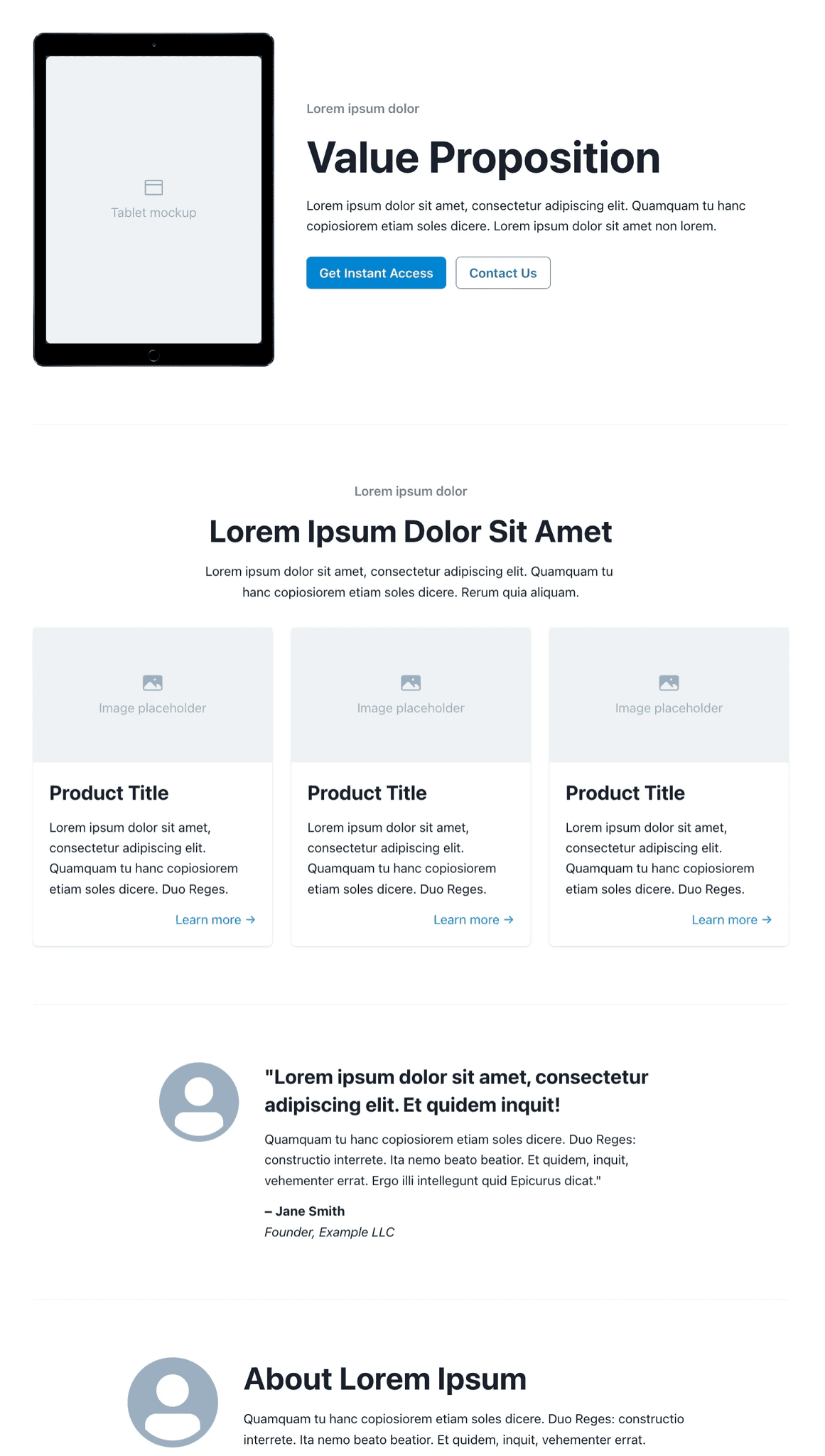
Layouts for all occasions
No fiddly drag-and-drop. Even complex layouts like accordions still feel like you're working in a Google Doc.
Hero sections
Logo bars
Pricing blocks
Accordions
Device mockups
Testimonials
Team grids
Plus spacing that already makes sense. Resizable column widths to handle trailing words. Reversible columns with one click. This is copy wireframing at its easiest.

Smooth writing experience
Notion-style editing UI
Distraction-free editing means slash menus instead of busy toolbars. Simple interfaces, simple writing.
Keyboard shortcuts you can remember
Don't lose your flow just to insert a button. Toggle between elements with easy, memorable shortcuts.
Handy hacks for copywriters
Convert a heading to title case. Highlight merge fields so clients don't miss them. Tiny features you'll be grateful for.

Every asset in one place
Pages
Landing pages, sales pages, website pages…
Scripts
Webinars, VSLs, podcasts, social media reels…
Blog posts
Guest posts, SEO content, sponsored articles…
Emails
Nurture sequences, sales sequences, flash sales…
Social posts
Promotional posts, paid ads, engagement posts…
Search that works
Find what you need fast with a global search

Useful little tools baked in
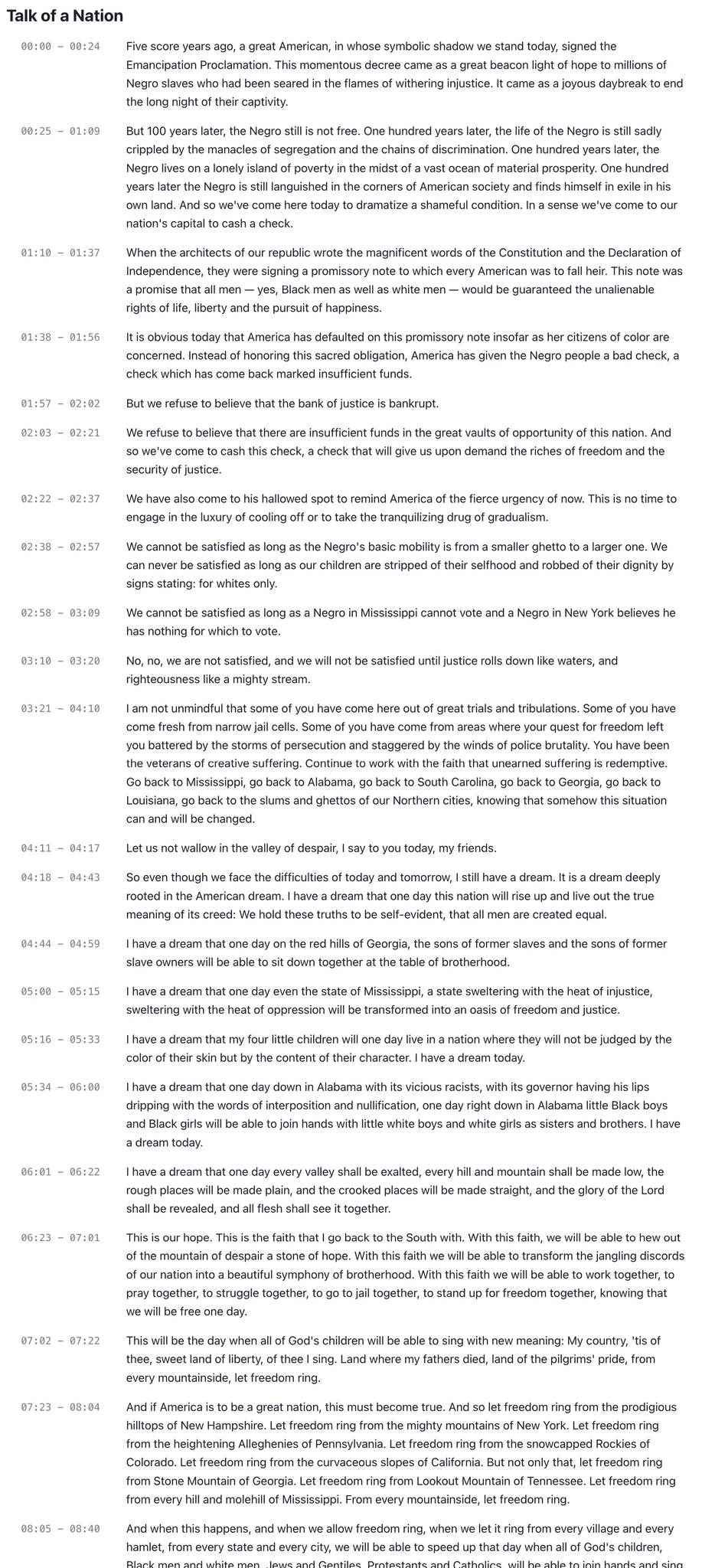
Timestamps that update while you write
Writing a script usually means writing to a time limit. Select a speaking speed and keep an eye on length as you go.
Readability checker in every doc
Turn on a Hemingway-style checker to highlight complex sentences, passive voice, hedging, and more.
Clear ways to flag unfinished work
If you don't have "it" right now and need to circle back, wrap it in {curly brackets} to flag it in unmissable yellow.

Notes always "right there"
Keep your project and asset notes open in the sidebar while you work. Switch between your doc and your notes instantly.
Project-wide notes
Keep research notes, big ideas, and transcripts handy across every asset.
Asset-specific notes
Outline your content, or collect any notes you need for this particular asset.
No more split screening or leaving the page to find "that note" that you know you dumped somewhere in Evernote.

Client boundaries built in
No edit access, only comments
Everyone thinks they're a writer. But your work is always read-only. No "request edit access" button in sight.
Clear signalling that feedback is finished
When your client is done commenting, they'll mark each asset as "reviewed". No endless drip of comments.
Pause access so you can work in private
No anonymous antelopes watching you type. Quietly pause clients' access while you work on the next version.
BEHIND THE SCENES
Designed and built by real freelance copywriters

Hi, I'm Siobhán (pronounced "Shiv-awn").
I'm a copywriter and I find wireframing a pain in the ass.
I tried Balsamiq but it looked amateur as hell
I tried Figma but it was too fiddly
I watched pro copywriters using Photoshop and thought "oh hell no"
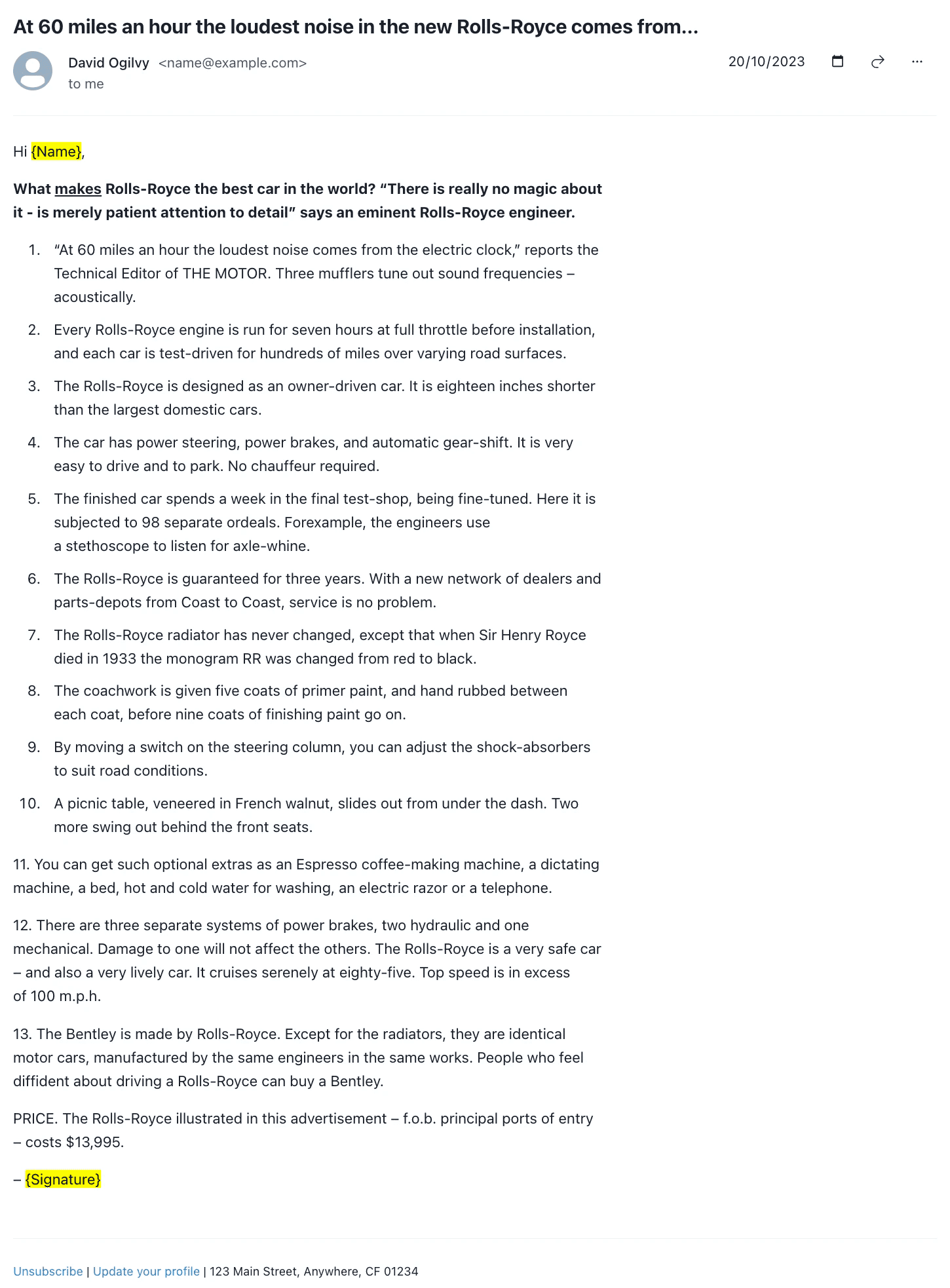
So I spent three years as a professional copywriter creating invisible tables in a Google Doc to share with my clients.
(I don't think Ogilvy worked like this…)
Then one day, I tried to make a table look like a button.
The table disappeared completely.
The previous paragraph indented itself.
An image straddled the edge of the page.
In the distance, sirens.
I thought, "This is really, really stupid."
And I made CopyFrame. 👇
FREQUENTLY ASKED QUESTIONS
Questions copywriters asked before switching to CopyFrame
What's a wireframe and why do I need one?
I'm already familiar with another tool. Why change?
Do I need to be technical to use CopyFrame?
Why on earth would I need to mock up an email?
Do I need to know UX to work with CopyFrame layouts?
Stop wireframing like a designer. Start CopyFraming like a copywriter.
Free for your first client project. Only pay when it's time to work on your second one.
No credit card required. Unlimited live chat support. Cancel any time.