Subscribe
Sign in
2 easy ways to create an animated Product Hunt thumbnail
Share On
If you ask me what the two products are that changed my life, my answer would be Webflow and Product Hunt.
Some of you may see no-code as a marketing trend or a useless shortcut, but for people like me who want to change careers after 25, the no-code movement is encouraging and exciting.
Webflow changed my life because it helped me realize my ideas and create more value for my clients.
On Product Hunt, I launched over 10 products in four years. Some of them failed, some of them were hugely popular, and one of them was even a finalist in the Golden Kitty Awards.
Some of them paid my rent, some of them helped me gain customers, and some of them helped me make new friends.
Product Hunt created a product map in my mind. Now when I come across a problem, I know which product I need to solve it. I just spend half an hour every day on this site.
To pay back this community for its help, I will tell you how to create animated thumbnails to make your launch better.
It doesn’t require any expertise or budget. Though motion design is a great job and makes the Internet more beautiful, many indie hackers can’t afford it.
If you are ready, let's start building thumbnails!
1) Turn a Lottie file into an animated thumbnail
Lottie is a technology gifted to the industry by Airbnb. This tool has helped us use After Effect files in web projects and it can help you build an animated thumbnail in less than 15 minutes
Let's dive into it.
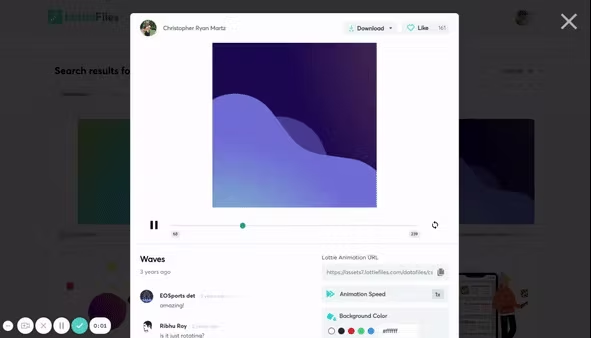
Step 1: Visit lottiefiles.com and find an animation related to your Product

Step 2: Change the speed as you wish and export it as a GIF

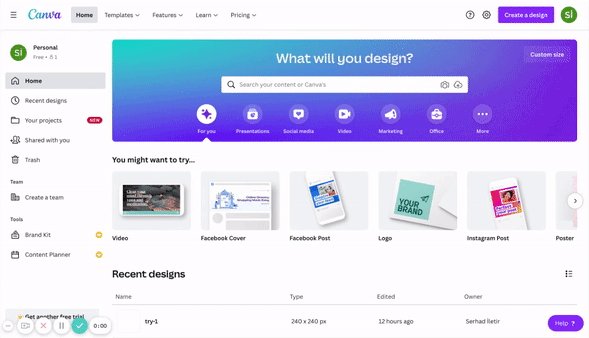
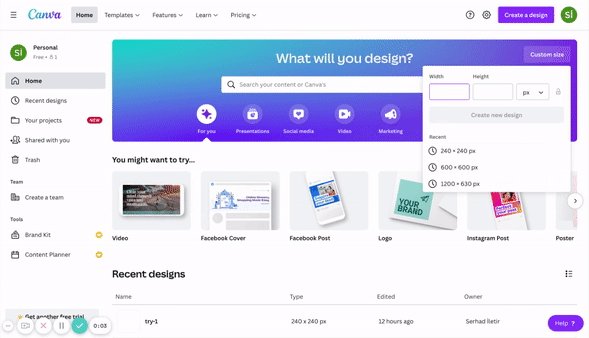
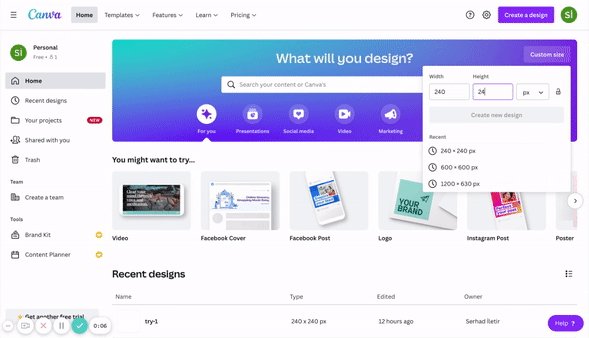
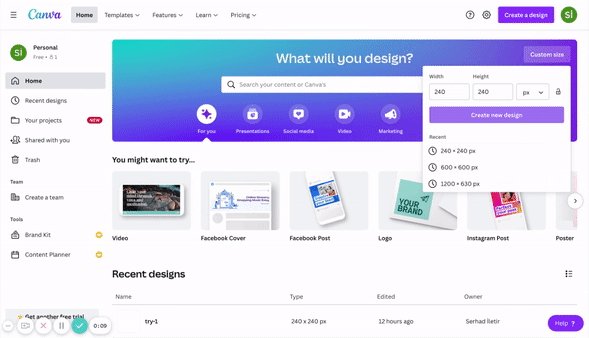
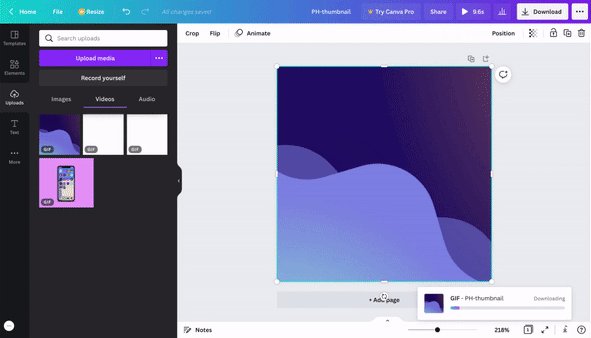
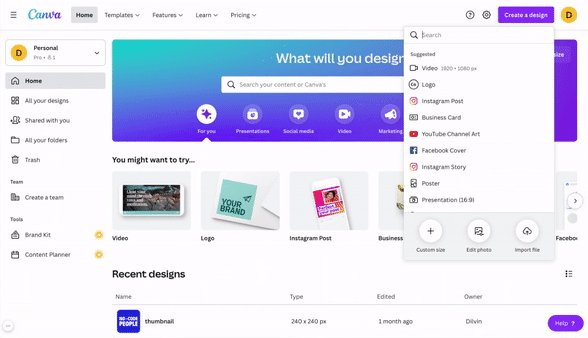
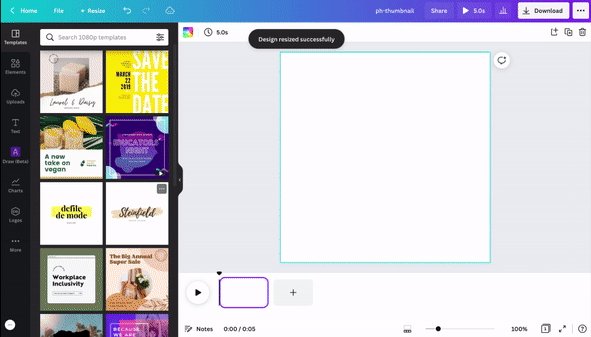
Step 3: Go to Canva. Create a Custom Size Project. (240 x 240 px Official PH Thumbnail Size)

Step 4: Import your Lottie into Canva. Reposition as you wish. Export as a GIF again

The mission is complete. ✅ Check the result. If the GIF file exceeds the amount that Product Hunt will accept (2 MB), you can compress it at iloveimg.com.
Here are live examples where I use this method: NoCode Revolution, Reddit List.
Pro Tip: Why did we change the size of the animation in Canva when we could change it in LottieFiles? I’ve had problems compressing some animations in LottieFiles but I haven't had any issues with Canva yet.
2) Make a video from scratch like a pro
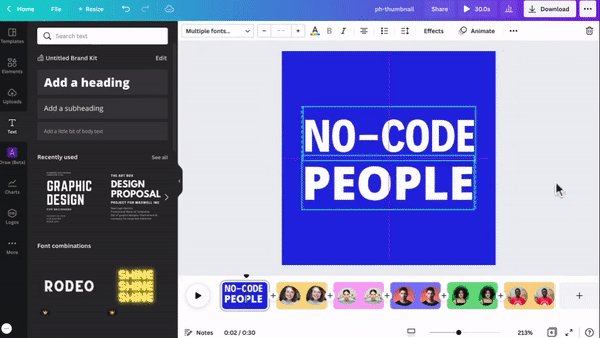
In this method, we will use Canva’s video feature. I launched the No-Code People side page with this method.
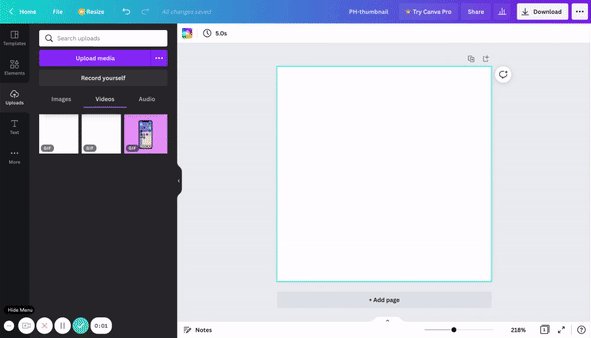
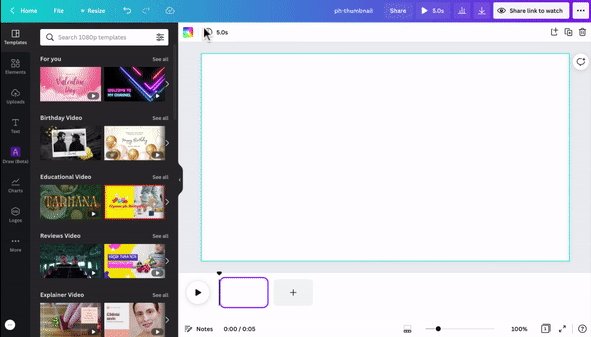
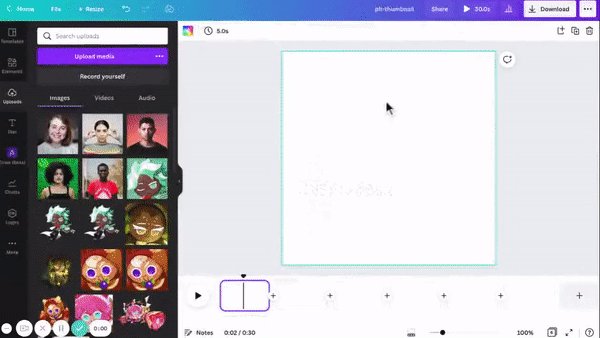
Step 1: Go to Canva and create a new video

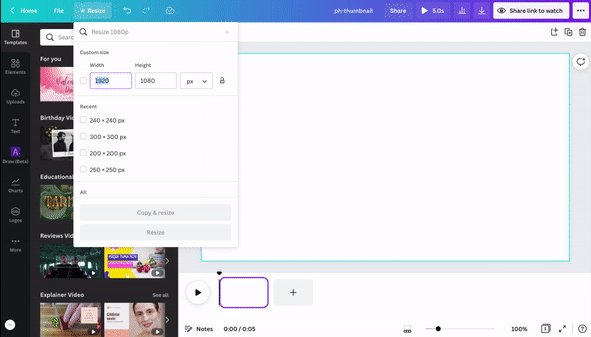
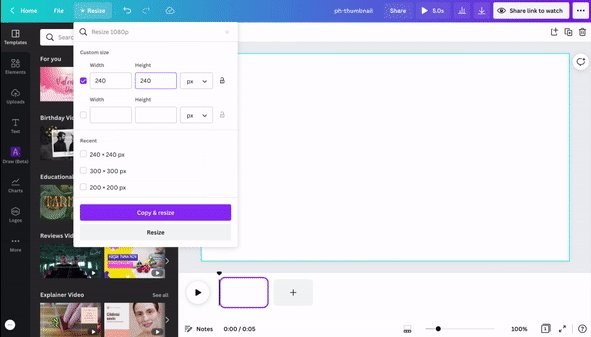
Step 2: Adjust the video size according to Product Hunt's suggestions. This is a pro feature, but Canva offers you a free trial

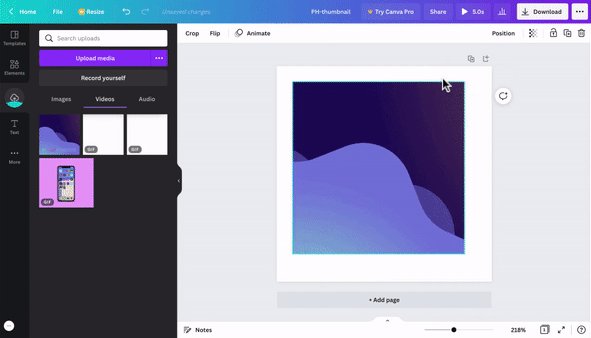
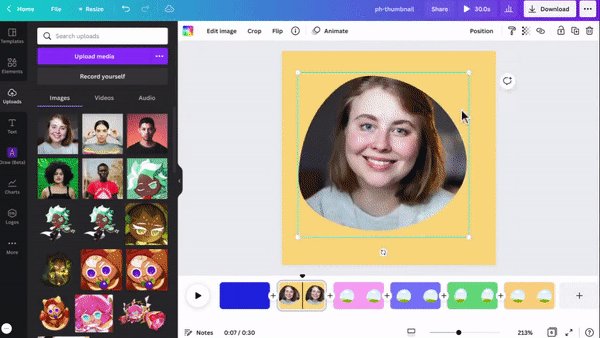
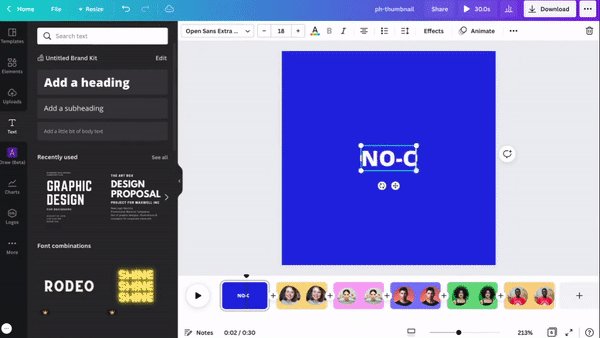
Step 3: Design the frames. I suggest using the product name in the first frame of your design

Step 4: Adjust frame durations. I suggest you keep the first frame longer than the others

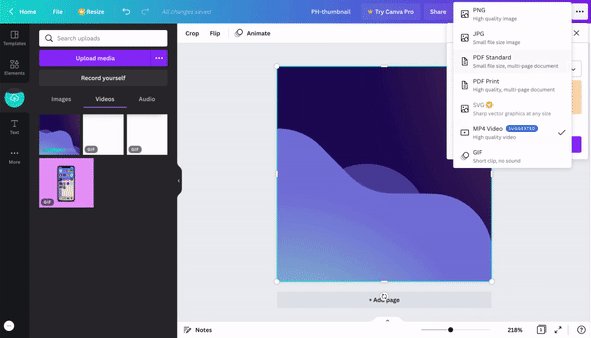
Step 5 & Final: Download this as a GIF. 🥳🥳
Here is the live result.
Final Words
I'm sure there are dozens of other ways to create an animated GIF thumbnail. Today, I shared two methods that I developed from my own experiences. Let me and the community know in the comments how you’ve built your thumbnails!
Good luck on your next Launch. Cheers! 🍺🍺
Comments (12)
Steven Renwick@major_grooves

Tilores
This is really helpful. I will use it for our upcoming launch!
Share
Thanks! Didn't know about lottiefiles, very useful.
This is awesome! I agree, the no-code movement is exciting, and love this move to making design tools more democratized, so there's more of an opportunity for even the not-so-tech-savvy to flex their creative muscle 💪
Thanks for the straightforward how-to—it's a big help, as we're in the midst of planning a launch 🚀
Thanks for this! So useful for my team's upcoming launch... we love our Canva Pro account.
In the center of the galaxies, black holes are located, the nature of which allows them to destroy the stars and spread over-power emissions of energy around https://orbitaltoday.com/2023/05/03/scary-barbie-unleashed-the-terrifying-black-hole/ The study of these phenomena is one of the key points in the study of the existence of galaxies.
More stories

Mathew Hardy · How To · 3 min read
How to Detect AI Content with Keystroke Tracking

Sanjana Friedman · Opinions · 9 min read
The Case for Supabase

Vaibhav Gupta · Opinions · 10 min read
3.5 Years, 12 Hard Pivots, Still Not Dead
Kyle Corbitt · How To · 5 min read
A Founder’s Guide to AI Fine-Tuning

Chris Bakke · How To · 6 min read
A Better Way to Get Your First 10 B2B Customers


