Subscribe
Sign in
10 best free prototyping tools for web and mobile in 2023

Share On
In the world of design, prototyping has become an essential process for turning imagination into reality.
Designers, developers, and product enthusiasts alike rely on prototyping tools to bridge the gap between concept and execution.
The good news? You don't need deep pockets to access some of the best interface design tools available today. Some of these tools have rightfully earned their spot as premium design tools thanks to their robust features, world-class support, and collaboration capabilities that significantly improve prototyping for designers–all free of cost (or close to it.)
In this article, we’ll be covering the top free prototyping tools that have been making waves in the design community.
We’ve included vendors that offer free trials and “freemium” options along with those who offer a completely free-to-use platform.
Best free prototyping tools 2023
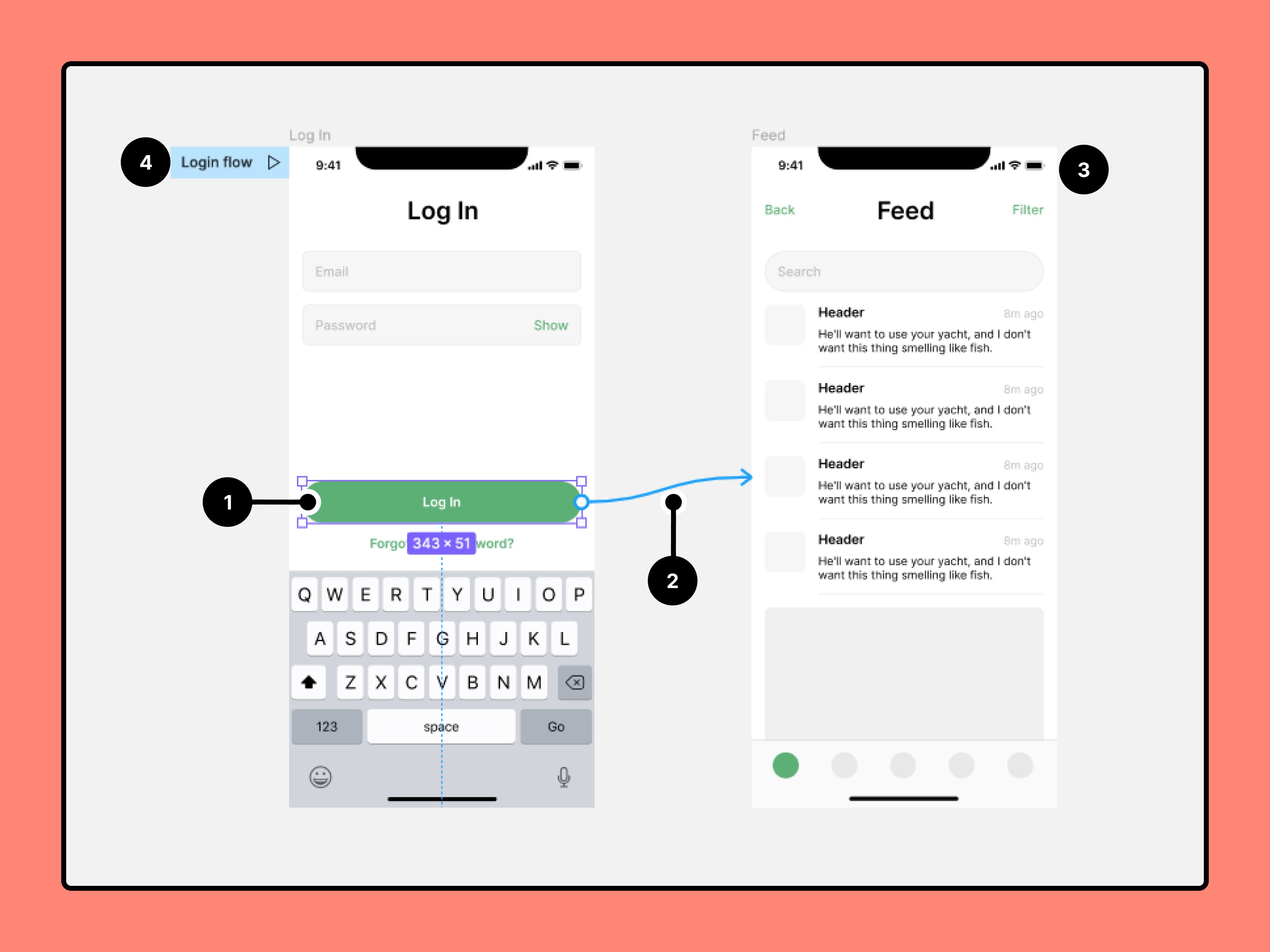
1. Figma
Platforms: Windows, Mac, Linux, ChromeOS, iOS, Android

Figma
Figma is the unicorn of prototyping tools. With its cloud-based platform, collaborating on projects becomes a breeze, no matter where your team members are located.
Its real-time collaboration feature allows designers to seamlessly work together, simultaneously creating and refining designs.
From wireframing to high-fidelity prototypes, Figma has you covered. Its intuitive interface and powerful capabilities make it a go-to choice for designers who value efficiency and teamwork.
What users are saying:
"Figma has excellent prototyping capabilities, which allow you to create interactive prototypes quickly. This is incredibly helpful when testing designs with users, as it allows you to see how they interact with the interface and make adjustments accordingly."
- Sabri H, Figma Review
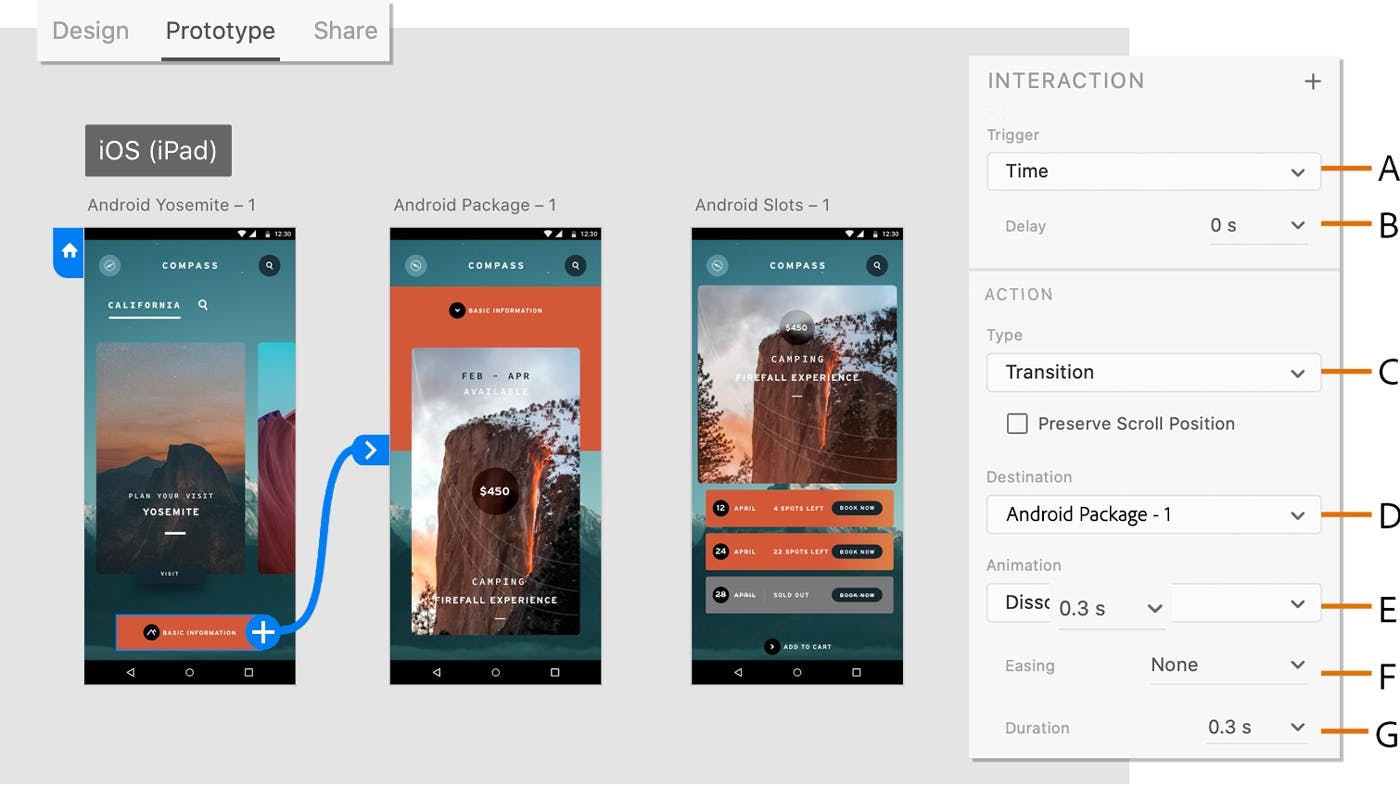
2. Adobe XD
Platforms: Windows, Mac, iOS, Android

Adobe XD
Adobe XD has earned its stripes as a staple in the design toolkit. Known for its simplicity and user-friendly interface, this tool lets you transform ideas into interactive prototypes effortlessly.
The repeat grid feature speeds up the design process for interfaces with repeating elements, while its Auto-Animate feature brings life to transitions. Adobe XD seamlessly integrates with other Adobe Creative Cloud apps, making it a top choice for designers already familiar with Adobe's ecosystem.
What users are saying:
"One of the key advantages of Adobe XD is its seamless integration with other Adobe Creative Cloud tools such as Photoshop and Illustrator, which enables designers to easily transfer assets and designs between applications."
- Pranali L, Adobe XD review
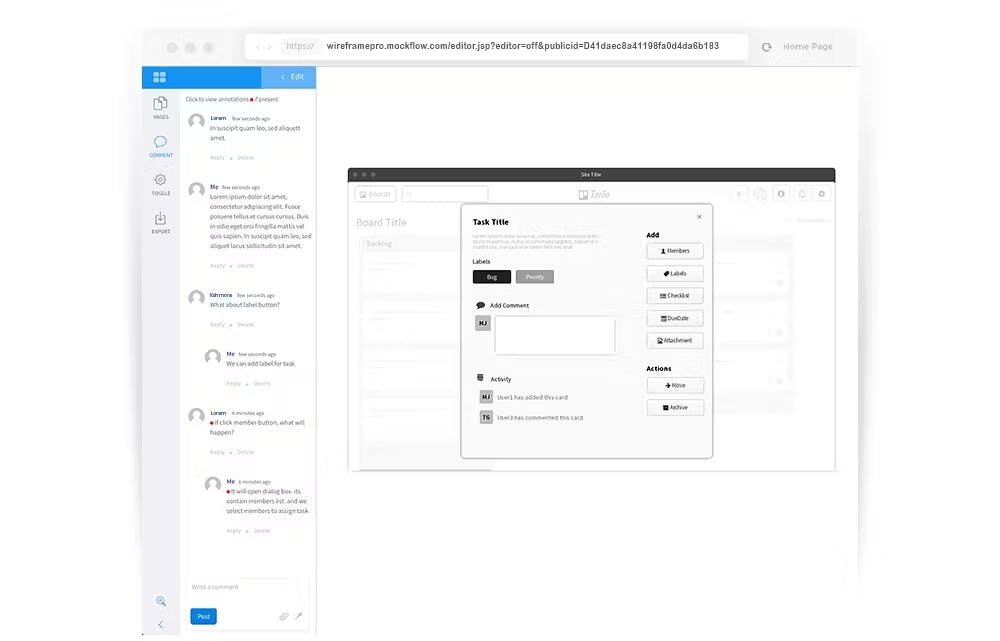
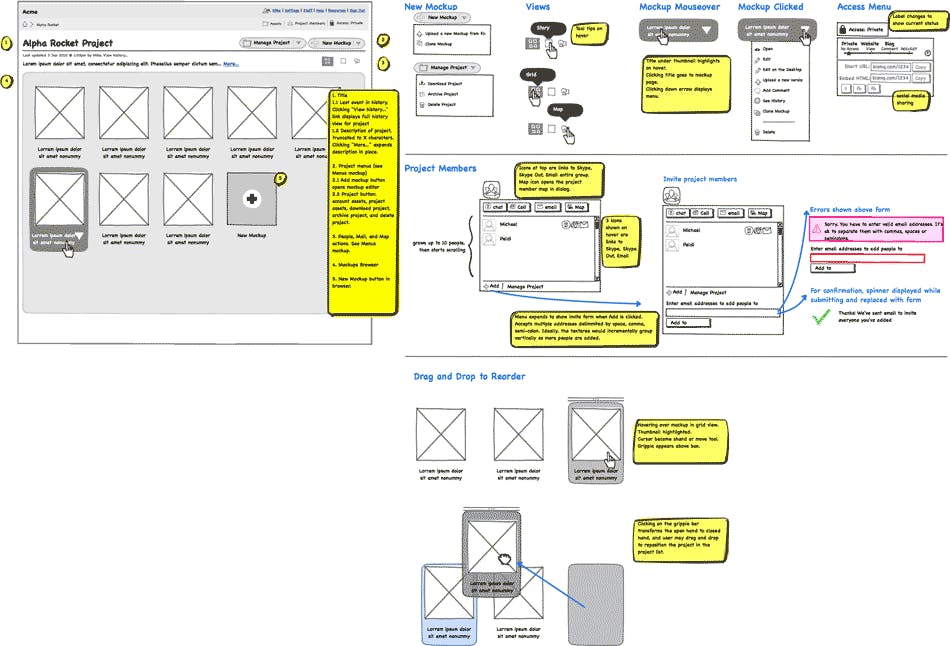
3. MockFlow
Platforms: Web app, Browser

MockFlow
MockFlow is a full-suite prototyping tool designed for everyone on the product design team from product managers to UX designers. Users can use the tool for wireframing, site mapping, style guides, and user testing. The tool comes pre-loaded with wireframing templates and drag-and-drop elements to build your own design from scratch.
You can also use their freebies without creating an account to sign up. These freebies include a customer journey map tool, a design annotator, and a UI builder that exports to Bootstrap 5.
Collaboration is key for prototyping tools to work across organizations and MockFlow manages this nicely with Design Spaces. Design Spaces are the source of truth for all the puzzle pieces to your product design project. It’s there you will find your site map, user personas, style guide, wireframes, and any other important reference docs to build and review.
It’s also easy to manage your files in MockFlow across programs. Access files from anywhere and bring them into MockFlow to share and collaborate with your team. Other useful collaboration tools include the compare and comment functions. Easily review and compare designs and comment anywhere on the design to quickly approve or delivery critical feedback and move your project forward.
What users are saying:
"The simplicity and its ease-to use make this a must have for anyone with ideas they are trying to visualise."
- Disha D, MockFlow Review
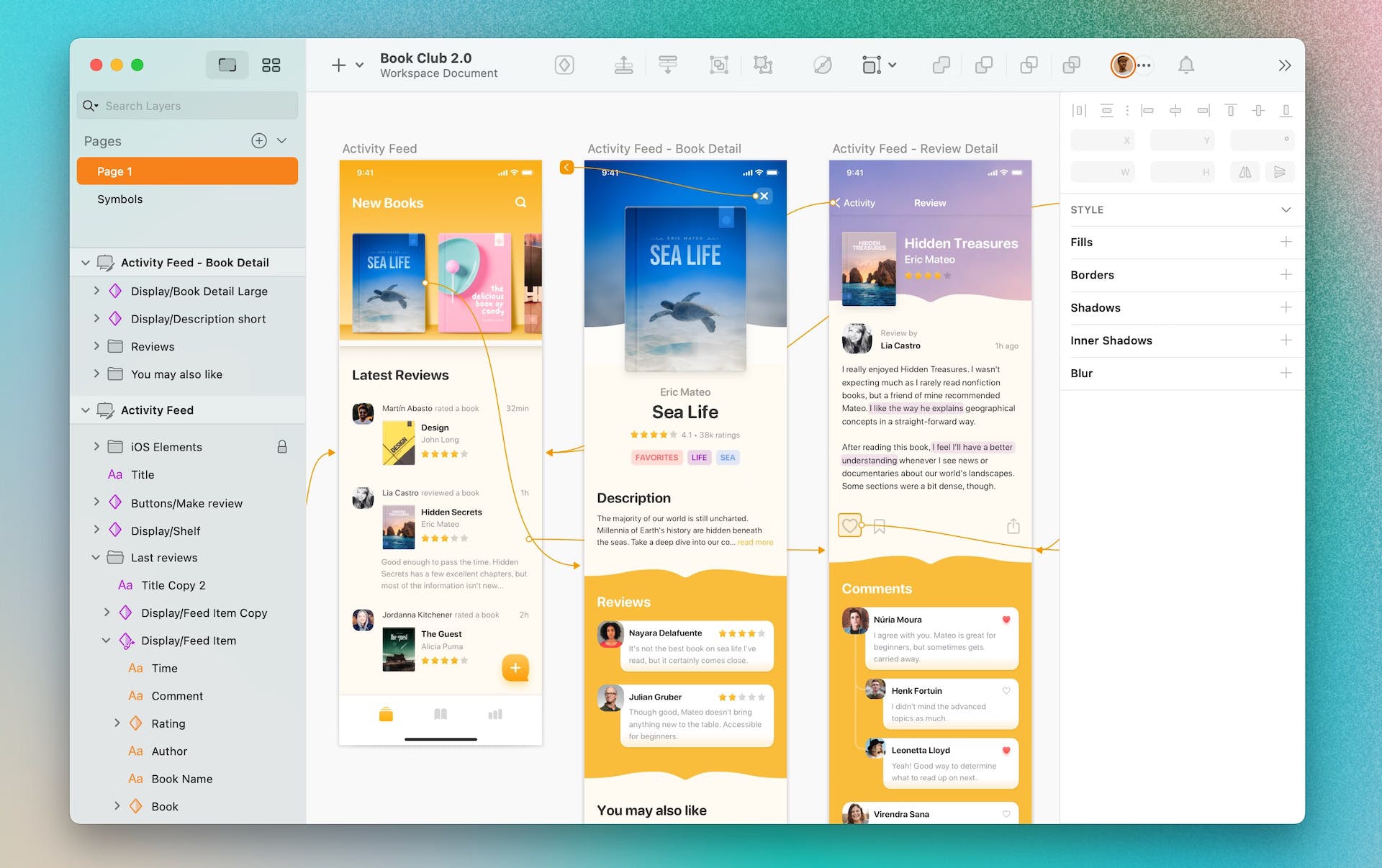
4. Sketch
Platforms: Mac, iOS

Sketch
Sketch has captured the hearts of many designers, especially those in the Apple ecosystem. This vector-based design tool offers a plethora of plugins and integrations, allowing designers to customize their workflow to perfection.
While primarily known for its robust vector editing capabilities, Sketch has evolved into a comprehensive prototyping tool, enabling designers to create interactive and captivating user experiences.
What users are saying:
"Love using Sketch — just feels like a superior place to practice superior craft design!"
- Chris M, Sketch review
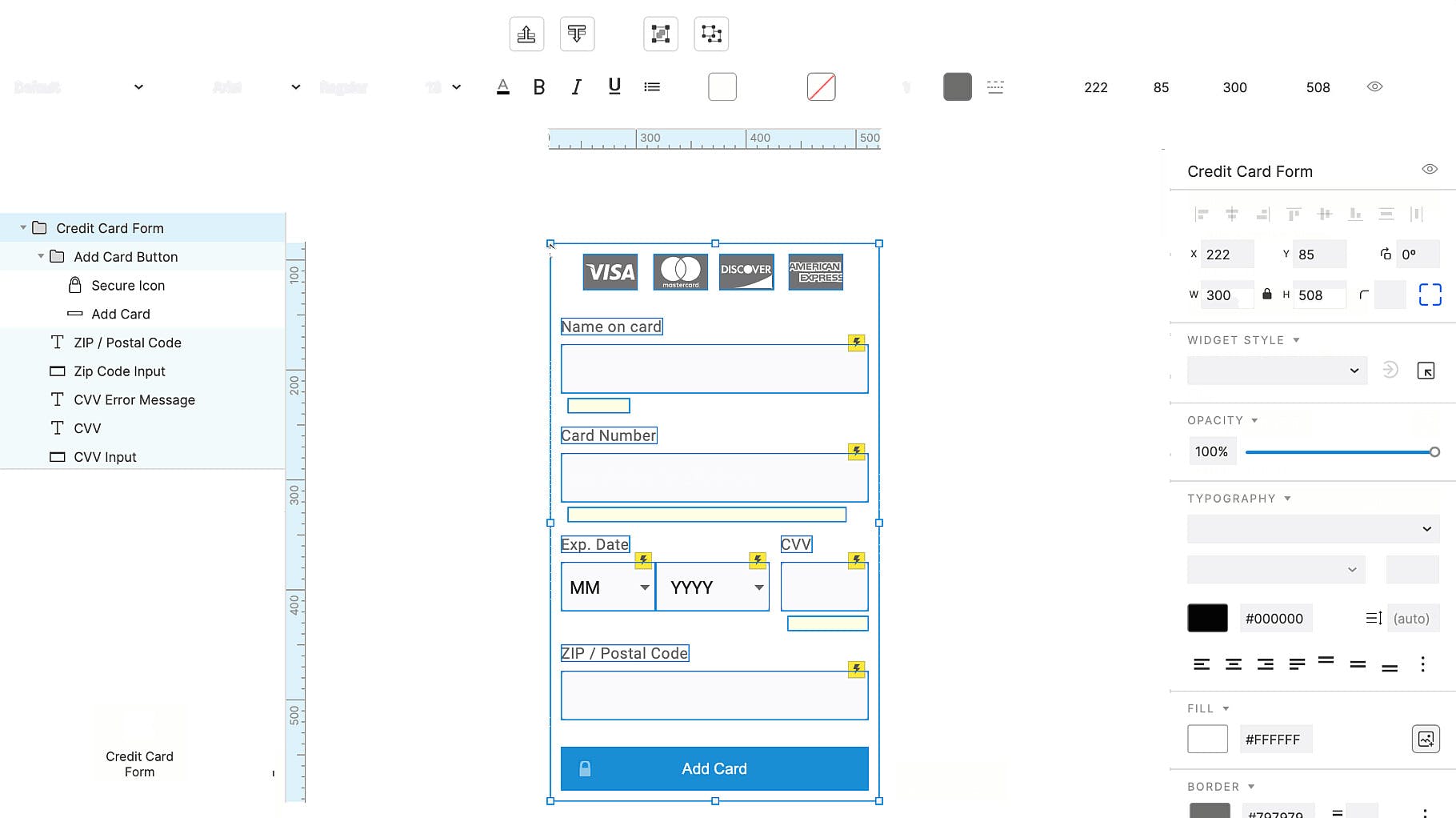
5. Balsamiq Wireframes
Platforms: Windows, Mac, iOS, Android

Balsamiq Wireframes
Balsamiq Wireframes takes a unique approach by emulating the experience of sketching on a whiteboard. Its intentionally low-fidelity design elements help keep the focus on the structure and functionality of your designs rather than intricate details.
This tool is perfect for early-stage ideation and rapid wireframing. Its simplicity and ease of use make it a favorite among designers who value quick iteration and idea exploration.
What users are saying:
"Really love Balsamiq Mockups 3 - it's helped me build some awesome products. The shortcuts are super convenient and thorough, which makes prototyping like playing the piano. Amazing!"
Ah! one shortcut I wish for - flip focus between objects on the workspace and the context menu (right) where I change sizing parameters.
- John Z, Balsamiq review
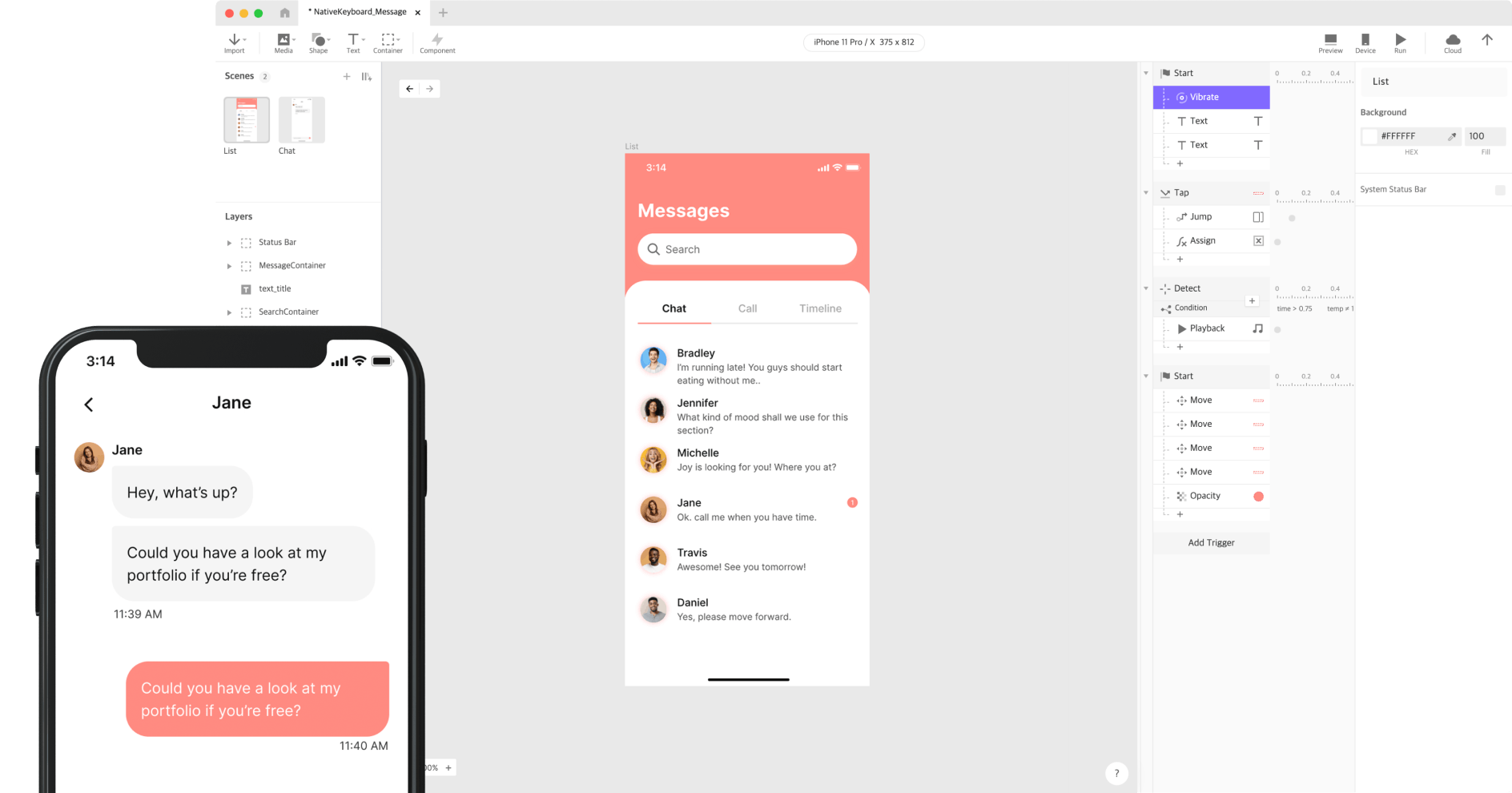
6. ProtoPie
Platforms: Windows, Mac, Linux, iOS, Android

ProtoPie
Tailored for web and mobile applications, ProtoPie empowers designers to create sophisticated, high-fidelity prototypes with relative ease. Its unique "smart objects" approach allows for intricate interactions and animations without the need for complex coding.
What sets ProtoPie apart is its focus on real-world interactions, enabling designers to replicate device-specific gestures and behaviors seamlessly. This attention to detail makes ProtoPie an invaluable asset for designers seeking to showcase the finer nuances of user experiences.
The tool's user-friendly interface and straightforward learning curve contribute to a streamlined design process, fostering efficient collaboration and iteration.
What users are saying:
"I've been using Protopie for years and it's amazing. The power and flexibility that it's brought to me and my team is pretty amazing. There isn't a single prototyping app that comes close to what you can do here.
You can build as complex or as simple a prototype as you'd like. I've used it to work up full app flows with a crazy amount of conditional interactions and situations. It's the best thing you can get without having a developer build a workable app for you."
- Aaron M, ProtoPie review
7. Marvel
Platforms: Windows, Mac, iOS, Android

Marvel
Marvel stands out as a user-friendly prototyping tool that simplifies the process of transforming design concepts into interactive prototypes. Suited for both newcomers and experienced designers, Marvel boasts a straightforward interface that accelerates the creation of prototypes for web and mobile applications.
Marvel's ease of use is immediately apparent in its drag-and-drop functionality, enabling designers to quickly assemble screens and interactions. This simplicity extends to its rapid sharing and collaboration capabilities, making it an excellent choice for gathering feedback and validating design concepts with stakeholders.
Furthermore, Marvel's integration capabilities streamline the transition from design to development. By effortlessly connecting with other design tools and platforms, it ensures a seamless workflow from prototype to final product.
What users are saying:
"At a time when everyone seems to be merging design and prototyping tools, I'm a big fan of Marvel's simplicity and singular focus on providing as good a prototyping solution as possible. Throw in their platform work (allowing tools like Maze) and we have a perfect combo to fit into most of a designer's needs."
- Ravish B, Marvel review
8. Axure RP
Platforms: Windows, Mac

Axure RP
Axure RP is the prototyping powerhouse that lets you dive deep into intricate interactions and dynamic content. While it may have a steeper learning curve compared to other tools, its advanced features make it a must-have for designers working on complex projects.
With Axure RP, you can create highly interactive and functional prototypes that simulate real-world applications. Its ability to handle conditional logic and dynamic content sets it apart as a tool for precision-oriented designers.
What users are saying:
"Axure RP 9 has launched with a overhauled UI, new interaction editor, Sketch import and developer hand off in the cloud."
- Robert Gourley, Axure review
9. Origami Studio
Platforms: OS

Origami Studio
Mac users rejoice for Origami Studio. This prototyping tool is limited to OS but it does especially wonderful things for mobile design challenges like device orientation, text inputs, haptic feedback, and microphone. This open-source tool is free to use with no account setup required. Here’s what you need to know to decide if it’s right for you.
Origami Studio is an easy-to-use prototyping tool with a heavy emphasis on mobile designs for iOS and Android. The tool has a rich library of design templates to choose from to build your design and make it your own. This may be a dealbreaker for hardcore designers, but if you want to make something that immediately feels familiar to users, this is an excellent place to start.
The Patterns template library includes interactions, logic, animations, scrolling, loops, and utilities to add to your design. The developers also provide plenty of examples to review and see the designs in action, as well as tutorials for pure beginners who aren’t sure where to start. This tool is great for beginners or solo makers who want to quickly bring a design idea to life and for the low price of $0, it’s a must-try in my book. Give it a whirl and see for yourself.
What users are saying:
“It's still the best tool for prototyping design.”
MintSW - Origami Studio Review
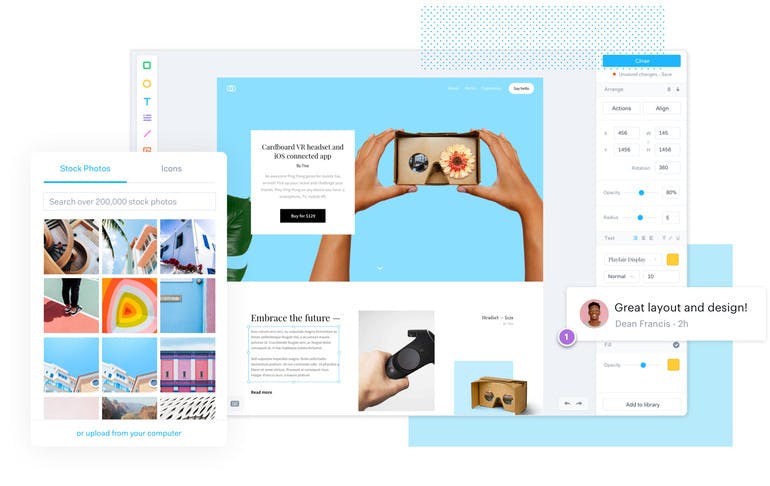
10. UX Pin
Platforms: Mac, Windows, Browser

UX Pin
Another effective prototyping tool to check out is UXPin. UXPin makes high-fidelity prototypes that simulate real websites with gorgeous sound, images, and inputs. Users can easily get started designing in UXPin with a deep search library of icons. You can also integrate UXPin with other popular design tools like Figma, Sketch, Photoshop, and a dozen others.
Product design is one thing, but handing off that design to engineering can get complicated in pure, image-based design tools. UXPin solves this beautifully with Merge. Merge lets you design with the same UI components that your devs use for production. Design using pre-built, react components that will always look perfect in the final product.
Design reviews are smoother in UXPin, too. Users can set up interactive experiences for stakeholders to take a guided tour of the design and leave comments or feedback along the way. And finally, you can validate your designs and UX with real users to get data on usability and user experience. Win!
What users are saying:
“We are using UXPin daily and it is incredible the amount of time that it saves us. Since we started using UXPin, we are able to create really high fidelity prototypes without much effort. It is unbelievable the amount of things that you can do without any coding.
I have seen the progress of the tool in the last two years and I couldn't be more satisfied with it.”
Ramsés C, UXPin Review
What makes a good free prototyping tool?
In a world teeming with design tools, finding the right prototyping tool can be overwhelming. What sets apart a good free prototyping tool from the rest?
Here are key attributes we used to assess platforms in order to separate the good from the great:
Intuitiveness: A good prototyping tool should be a joy to use, even for beginners. We looked for tools with drag-and-drop functionality, easily accessible features, and a layout that just makes sense.
Flexibility: Design projects are as unique as the individuals creating them. A top-tier prototyping tool should provide the flexibility to adapt to various design needs. For this parameter, we looked for tools that offer a range of UI elements, templates, and customization options, allowing you to tailor your prototypes to your specific project requirements.
Collaboration capabilities: Design is often a team effort, and seamless collaboration is crucial. A good prototyping tool should enable real-time collaboration, allowing designers, developers, and stakeholders to work together effortlessly.
Performance and speed: Prototyping is all about speed and iteration. A good tool should allow you to create prototypes quickly without sacrificing performance. Lagging or slow responsiveness can hinder your creative flow and disrupt the design process, so prioritize tools that offer a smooth and efficient experience.
Integration options: Your prototypes don't exist in isolation; they are often part of a larger design or development workflow. We favor prototyping tools that offer seamless export options, allowing you to share your designs with developers or integrate them into other tools. Compatibility with design systems and coding frameworks can also be a valuable feature.
Future-proofing: The design landscape is ever-evolving, and a good prototyping tool should evolve with it. Regular updates, new features, and staying current with design trends are signs of a tool that is committed to your success. We made sure to pick tools that demonstrate a dedication to staying relevant and supporting your design journey for the long haul.
Comments (54)
Roza Zakaryan@roza_zakaryan1

Hoory AI
Thank you for the helpful article
Share

Hoory AI
Thank you for useful article
Insightful!
@rajat_dhamija Thrilled to hear you're enjoying the [specific feature]. Any suggestions for improvement?
Great Curation!
For dashboard wireframing, you can utilize Mokkup.ai, a tool designed to assist in creating mock dashboard wireframes swiftly. Mokkup offers a library of over 150 industry-standard mock dashboard templates categorized into 8 different categories. With its drag-and-drop feature and custom color themes, Mokkup.ai seems like a promising tool for dashboard wireframing.
More stories

Mathew Hardy · How To · 3 min read
How to Detect AI Content with Keystroke Tracking

Sanjana Friedman · Opinions · 9 min read
The Case for Supabase

Vaibhav Gupta · Opinions · 10 min read
3.5 Years, 12 Hard Pivots, Still Not Dead
Kyle Corbitt · How To · 5 min read
A Founder’s Guide to AI Fine-Tuning

Chris Bakke · How To · 6 min read
A Better Way to Get Your First 10 B2B Customers
