Subscribe
Sign in
Beyond the grid: Reigniting personal creativity with a modern site builder

Share On
Over 20K personal web pages — from portfolios to mood boards — have been created since XH launched mmm.page last spring. Despite how easy they are to make, you won't find any grids or templates here.
In May, we wrote an article about mmm.page, a website builder that our community loved as much as Tech Twitter did. Mmm.page finished out its launch day on Product Hunt at #2 and took #2 Product of the Week, too.
I spoke to mmm.page’s maker, XH, after he received a Product Hunt Maker Grant and learned about the vision behind mmm.page and the ideas that help carry it across tech communities online.

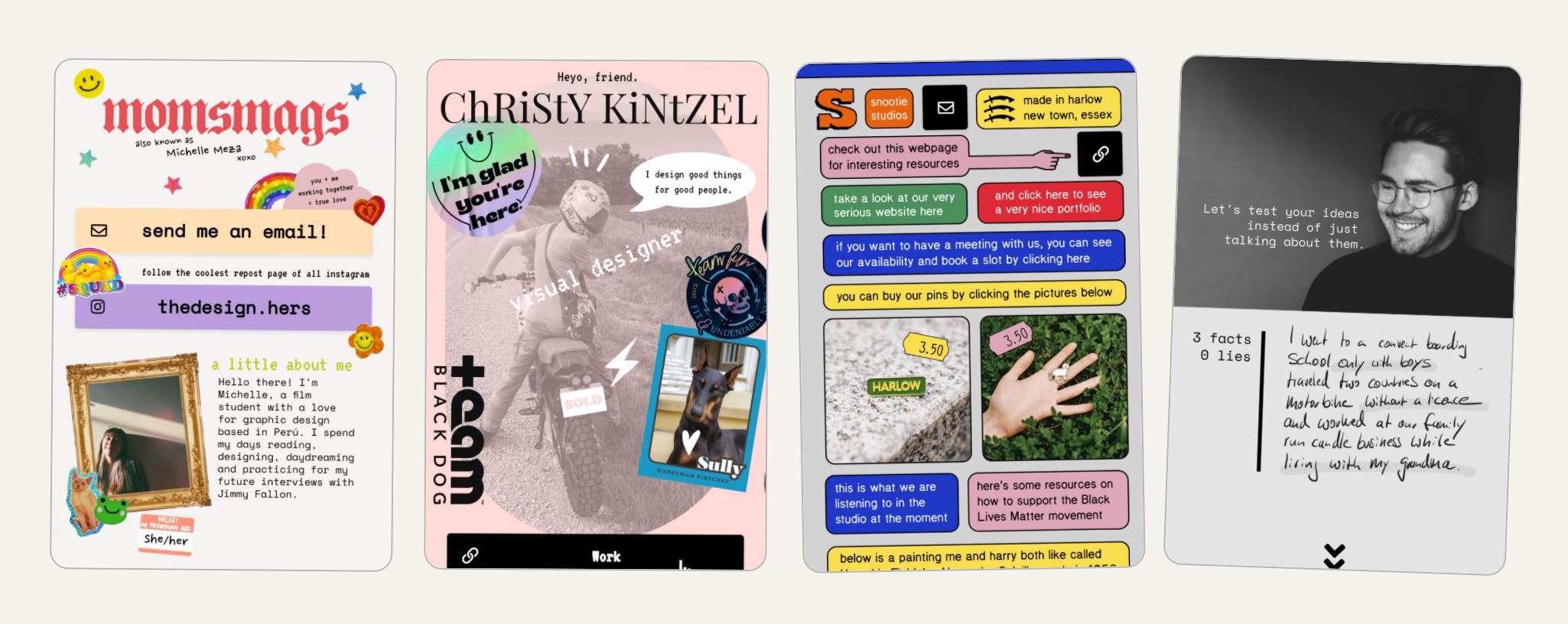
Pages created with mmm.page, from showcase.mmm.page. 20,000 pages have been created so far.
Not Another Cookie-Cutter Site
Have you ever noticed a lot of websites look the same? It’s actually a thoroughly discussed topic of conversation. Fast Company even ran a series of data mining studies last year to see if it was true or just a Baader-Meinhof illusion (the cognitive bias that happens when your brain starts making patterns that aren’t there).
Others have written blogs about the technical aspects of site similarity and defend cookie-cutter websites, explaining how grid design is the standard for responsive websites and how it helps support marketing initiatives, too.
That might make a lot of sense for companies, but XH noticed this modern shift to web conformity had led to a decline in personal websites.
“Responsive design plays a huge role,” he told me. “It’s difficult to design things that will fit in all spaces, so people fall back into modular grid or card systems. But if there’s a way to allow people to design things in a freeform fashion without that headache, maybe it could open up a route for people to try other designs. And if it’s easy enough, maybe people who have been worried about any learning curves could create their own site, too.”
So XH set out to create a website builder that would do what most non-technical people wanted — to just drag and drop.
“I didn’t want anything but the surface iteration to be shown. I wanted to keep it as minimal as possible for people without any experience.”
Achieving a UI that is that simple takes a lot of problem-solving. For example, there are tens of hundred of types of embeds that people might want to drop into your site, XH explained. He didn’t want users to have to hunt for embed codes or through import options only to encounter they couldn’t place a certain file on their page yet. His solution was to implement a universal smart place system — if the item can be imported, it will simply embed. If it can’t be imported, the user and XH will get a simple notification to let them know.
Mmm.page is committed to this “dead simple” user experience — one that doesn’t sacrifice a user’s inspiration, even for growth. While most site builders use watermarks on their user’s pages to drive more customers, on mmm.page, all you’ll find is a subtle black, curvy dot on the bottom-corner of the page that reveals the product name only upon hover.
Almost immediately after mmm.page’s launched into alpha, early adopters started eagerly sharing their personal pages on Twitter.
Some have compared mmm.page to Geocities. While XH agreed there is a nostalgic component to it, he believes there’s something more fundamental at play.
“There’s something about personal websites — with their idiosyncrasies and specific characters — that feels important, beyond nostalgia. My personal dream is searching on Google for something, and getting pages and pages of personal microsites, rather than content farms and made-for-SEO posts.”
Zero to launch
According to XH, the virality of mmm.page was a rare instance of things going exactly as planned.
Before he started deep work on mmm.page in February, he searched and followed accounts interested in products like Geocities and HotGlue. He sent a handful of people a GIF preview of an early prototype.
“A lot of people replied and asked me to let them know when it was out. That gave me the confidence to know that it was worth working on.”
He found a few more users on Discord that gave him feedback as he built out his MVP. They helped him squash bugs and suss out the UX. By May, he had rebuilt a homepage and felt confident the product was ready to launch.
XH shared mmm.page on Twitter and Hacker News, where it picked up steam quickly. That momentum directed him to launch on Product Hunt too. Within a week, he had 10,000 users. When I asked him why he believed his posts on Hacker News and Twitter had been so successful, he credited an “adequately eye catching gif” with a demo of mmm.page in action.
As for the name?
“I don’t pretend it’s a great name but the domain was free. Also, it’s kind of nice that www upside down is mmm.”
The roadmap for mmm.page
The product roadmap for mmm.page is community-driven, XH said. One of his long-term goals is to enable users to find each other’s pages based upon shared interests.
“I hope these pages become an easier way for people to share the things that they’re interested in, a sort of beacon signal for all the vague and indescribable things that make up a person. Soon to follow, a way for people to find one another. The community part is something I’m actively thinking about.”
Since our chat, XH has also announced drawing features, custom domains, subscriptions, and more on mmm.page.
You can follow his Twitter (@xhfloz) for regular updates.
Comments (6)
William Smith@coder_coder
nice article, reminds me of E.gg for iOS Made by the NPE team at FB one year ago
Share
Thanks for this interview, @sarah_wright7!
Nice, can't wait to check this out, hopefully this gives me what I am looking for in a website
Very useful info ) Thanks
More stories

Mathew Hardy · How To · 3 min read
How to Detect AI Content with Keystroke Tracking

Sanjana Friedman · Opinions · 9 min read
The Case for Supabase

Vaibhav Gupta · Opinions · 10 min read
3.5 Years, 12 Hard Pivots, Still Not Dead
Kyle Corbitt · How To · 5 min read
A Founder’s Guide to AI Fine-Tuning

Chris Bakke · How To · 6 min read
A Better Way to Get Your First 10 B2B Customers

