
What is Sapling?
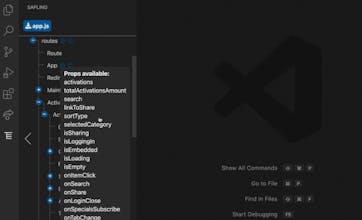
A Visual Studio Code extension that organizes your React app's components into an interactive tree in the sidebar. It shows parent-child relationships, props, navigates to the file where a component is defined, and marks any nodes connected to the Redux store.
Do you use Sapling?


Recent Sapling Launches
Forum Threads
Sapling - A convenient way to traverse your React app
A Visual Studio Code extension that organizes your React app's components into an interactive tree in the sidebar. It shows parent-child relationships, props, navigates to the file where a component is defined, and marks any nodes connected to the Redux store.
Sapling Alternatives
View all Sapling alternativesReview Sapling?
5/5 based on 6 reviews







