
React Flow
React library for building node-based editors and graphs
•0 reviews•5 shoutouts•16 followers
What is React Flow?
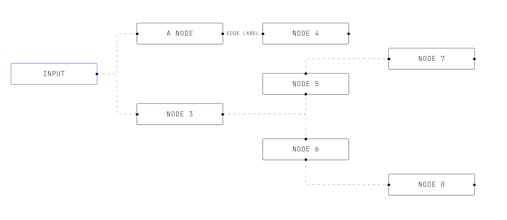
React Flow is a React.js library that enables you to build node-based applications. From simple static diagrams to complex interactive editors.
Do you use React Flow?



Recent React Flow Launches
Review React Flow?
Maker reviews of React Flow

React Flow made it easy to create an intuitive, node-based FlowBuilder for web scraping. Its flexibility and extensive features allowed us to design a clear, interactive interface for building and visualizing custom workflows.

We used RectFlow to build the dynamic message flow and conversation scripts within CX Genie. ReactFlow’s flexibility and ease of integration allowed us to create complex, interactive flows without sacrificing performance, making it a key component of our development process.

Helped E2E tests at KushoAI come to life!




